Pet Ark
Overview
Challenge
Design a responsive website that covers core functionality. Can add additional features to the website based on research that helps Pet Ark achieve discoverability and awareness goals.
My Role | UX and UI designer
Duration | 1 month
Tools | Figma, Miro, Procreate
Who
Pet Ark is an association of animal shelters. They partner with shelters all over the country to raise awareness and foster the discoverability of pets waiting for a home. They are in need of a responsive website design to cover this purpose.
Why
Approximately 6.5 million companion animals enter U.S. animal shelters nationwide every year. Of those, approximately 3.3 million are dogs and 3.2 million are cats. Providing more visibility of these animals to potential users of the Pet Ark site will help more of these pets find their forever home.
Solution
A pet adoption site that puts emphasis on finding a compatible pet through educational resources about the breeds and their needs. High transparency around where donations go and who is behind the association.
Research Methods
Research Plan
I learned from my previous projects that taking the time put a plan together makes all the difference in working efficiently throughout each step of the web design process. I laid out my objective, research methods, and timeline ensuring they were tailored to help me build the best site for Pet Ark’s needs.
Competitor Research
Fellow rescues and shelters would not necessarily be competitors, but researching their websites provided a huge window into what works and what doesn’t. Evaluating their approach to presenting available animals for adoption, overall user experience, how they request donations, and their branding message had a very beneficial affect on how I approached the design of this site.
Potential User Interview
These interviews were so incredibly informative in how potential users view the online pet adoption process. I discovered many frustration points that I knew I could improve on Pet Ark. These included more emphasis on the pets over requesting donations, knowing the pets shown are still available for adoption, availability of a pet match quiz, knowing the timeline and what to expect when adopting a pet, and more transparency with who is behind the organization and where donations go.
Task Flow
I built this Task Flow while looking back on my competitor research, potential user interview results, and my user persona. I based each step off and the overall flow on the wants and needs of Arthur Jones.
User Flow
Continuing to refer to prior research and my task flow, the user flow features Arthur Jones as the user. It has a few paths that would fit the majority of potential users. Most will be interested in viewing the available pets. Some will be unsure which is the best fit, and may opt to use the pet quiz or view the section that provides an in-depth look at individual breed traits. Others may just want to learn more about the organization.
Design
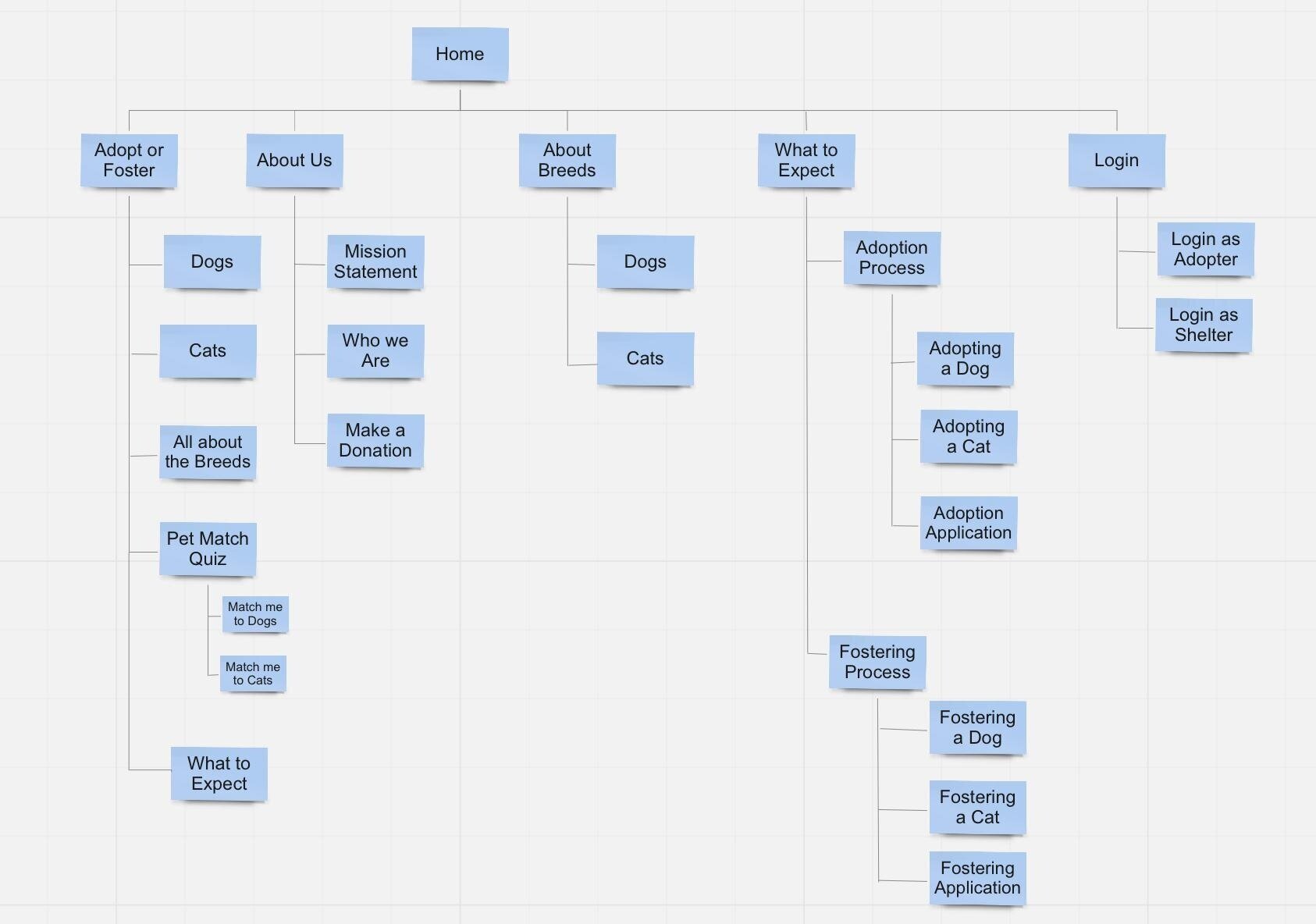
Sitemap
At this point I had a very clear idea of the pages and features needed to accomplish my objectives. I emphasized the Adopt or Foster page by putting it first, only requested donations at the end of the About Us page so the user could learn more about the organization first, gave ample resources for education, and set expectations for the adoption/foster process.
Wireframes
I kept the design clean and straight forward with an emphasis on the animals, informative resources and overall transparency. I continuously referred back to my research and user persona to make sure this site would provide and positive and enjoyable user experience throughout their online pet adoption journey.
Branding
Style Tile
My competitor research showed me that most shelters opt for a relatively sad, abrupt approach to inspiring you to adopt. Two different sites used an orange color scheme that came across as alarming and harsh on the eyes. My potential users said these sites made them feel sad they could not save all of the pets and felt irritated by the overall message. Due to these findings, I went with a calming, inviting purple color scheme with hope-filled messages and branding.
Building the Site
I made sure to organize the features and elements efficiently, adding fun and engaging elements where more interaction from users is desired. I also focused on implementing the “3 click rule” to ensure smooth usability
Developing the Pet Ark Site
I intend for Pet Ark to be a fun, informative and trustworthy resource for finding pets. There will be no unwanted surprises and no disappointments over falling in love with a pet that has already been adopted. I addressed all of the pain points from my potential user interviews, including visibility into where donations go and the people running the organization.
Building the Prototype
This prototype gives a clear view into how the Pet Ark site will function when a user searches for a pet, finds the pet best suited for them and goes through the adoption process. It also gives access to the About Us and About Breeds pages. The What to Expect page could be built out at a later date and adapted to fit an existing shelter or rescue’s adoption process. It would also contain lots of resources on pet behavior, care, diet, and more.
Take Aways and Next Steps
Take Aways - This was an incredibly positive and educational experience for me in my journey to continue growing as a well rounded and user- focused UX designer. It helped me truly understand the importance of research and gaining the perspectives of potential users. The more research the merrier! I found myself constantly looking back on my research results which helped me build a stronger site than I ever could have without it. I feel I still have room to grow in developing my interview script and questions, and can see myself improving with each new project.
Next Steps - After putting my Prototype through user testing with four participants, they were overall very satisfied with the site. The main request from all participants was the addition of the adoption fee and health information of the pets to the pet details page, which have been added. One participant also gave very valuable feedback on improving the adoption process, and my mentor suggested adding a pop up to select a date, and a text reminder which have also been added. Moving forward, I would love to do more user testing to continue refining each page and process.